Website Design Brief Template for Projects
This file contains a comprehensive template for briefing a website design and build project. It helps businesses outline their digital marketing and eCommerce needs effectively. Use this template to communicate efficiently with your design partner and ensure an accurate quote.
Edit, Download, and Sign the Website Design Brief Template for Projects
Form
eSign
Add Annotation
Share Form
How do I fill this out?
Filling out this template requires attention to specific details regarding your project. Start by gathering all necessary information about your business, its objectives, and the target audience. Follow the instructions in each section carefully to ensure a thorough and precise brief for your design partner.

How to fill out the Website Design Brief Template for Projects?
1
Gather all relevant information about your project.
2
Complete each section of the template with detailed insights.
3
Attach any additional documents that may assist your design partner.
4
Review your brief for clarity and completeness.
5
Submit the completed template to your chosen design partner.
Who needs the Website Design Brief Template for Projects?
1
Business Owners – to create structured briefs for design projects.
2
Marketing Teams – to ensure that website goals align with marketing strategies.
3
Agencies – to streamline the process of gathering client information.
4
Freelancers – to receive clear instructions from clients for design tasks.
5
Project Managers – to maintain a comprehensive view of project requirements.
How PrintFriendly Works
At PrintFriendly.com, you can edit, sign, share, and download the Website Design Brief Template for Projects along with hundreds of thousands of other documents. Our platform helps you seamlessly edit PDFs and other documents online. You can edit our large library of pre-existing files and upload your own documents. Managing PDFs has never been easier.

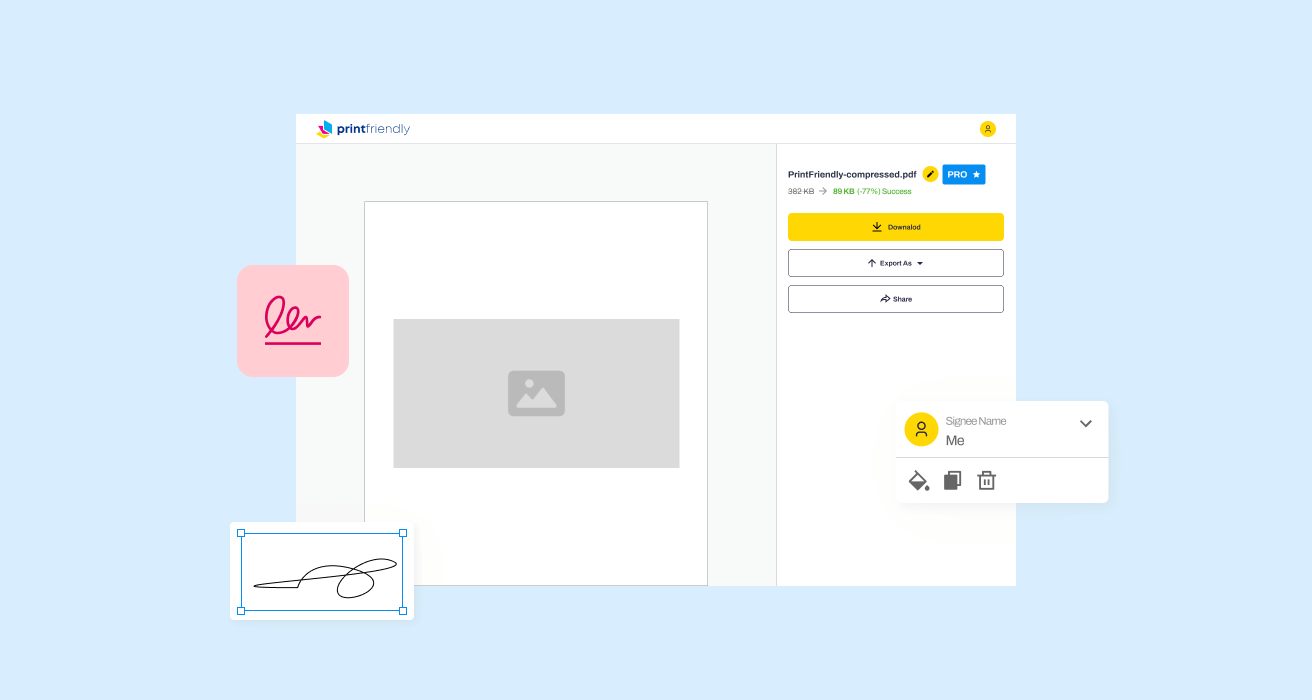
Edit your Website Design Brief Template for Projects online.
Editing this PDF on PrintFriendly is easy and intuitive. You can adjust text fields, add notes, and modify sections according to your project's needs. Once you're satisfied with your edits, simply download the revised file for your records.

Add your legally-binding signature.
To sign the PDF on PrintFriendly, locate the signature field in the document. Use the built-in tools to create your signature and place it where required. Save the document once you have added your signature to finalize the process.

Share your form instantly.
Sharing the PDF on PrintFriendly is straightforward. After editing, you can generate a shareable link to send to your colleagues or clients. This allows others to view or collaborate on the document easily.
How do I edit the Website Design Brief Template for Projects online?
Editing this PDF on PrintFriendly is easy and intuitive. You can adjust text fields, add notes, and modify sections according to your project's needs. Once you're satisfied with your edits, simply download the revised file for your records.
1
Open the PDF in PrintFriendly's editor.
2
Select the text field you wish to edit.
3
Make your necessary changes and adjustments.
4
Review all edits for accuracy.
5
Download the updated PDF to save your changes.

What are the instructions for submitting this form?
To submit this form, please complete all sections thoroughly and ensure all information is accurate. Submit via email to your design partner, including any necessary attachments. For quick feedback, you may also share via an online collaboration platform if available.
What are the important dates for this form in 2024 and 2025?
Important dates for using this template will vary based on project needs. Be sure to establish deadlines for design submissions and feedback periods early in your project timeline.

What is the purpose of this form?
The purpose of this form is to provide a structured approach to outlining the requirements for a website design project. By completing each section, businesses can effectively communicate their needs and expectations to design partners. This clarity ultimately improves the chances of a successful project outcome and alignment with marketing objectives.

Tell me about this form and its components and fields line-by-line.

- 1. Budget guide: Guidelines for estimating project costs.
- 2. Timescales: Details on project timelines.
- 3. Website objectives: Purpose and goals for the new site.
- 4. Project background: Information on whether it's a new site or a redesign.
- 5. Business background: Overview of the organization and its market.
- 6. Target audience: Details about the intended users of the site.
- 7. Competitor analysis: Insights into competitors' website features.
- 8. Marketing support: Type of marketing integration needed.
- 9. Content needs: Description of desired content types.
- 10. Creative guidance: Existing brand guidelines and assets.
- 11. Site functionality: Desired features and tools for the website.
- 12. Technical considerations: Any additional tech requirements.
What happens if I fail to submit this form?
If this form is not submitted correctly, your design partner may not receive essential information. This can lead to misunderstandings or misaligned project expectations. Ensuring thorough and accurate submission is crucial for project success.
- Incomplete information: Missing details can cause delays and confusion.
- Miscommunication: An unclear brief can mislead the design partner on project goals.
- Budget discrepancies: Failure to provide budget info may result in inappropriate cost estimates.
How do I know when to use this form?

- 1. New website projects: When launching a new site that requires planning.
- 2. Redesign initiatives: For existing sites that need an update or overhaul.
- 3. Marketing alignments: When integrating marketing objectives into web design.
Frequently Asked Questions
How can I edit this PDF?
You can edit the PDF by using the PrintFriendly editor to adjust text and make annotations.
Is there a way to sign the PDF electronically?
Yes, you can add your signature using the signature tools available in PrintFriendly.
Can I share this PDF with my team?
Absolutely! After editing, you can generate a shareable link to send to your team members.
What if I have no budget information to provide?
You can leave the budget section blank and request estimates from your design partner.
Can I attach additional documents?
Yes, you can attach any relevant documents to support your brief.
What if I want to provide examples of competitor websites?
Include links or descriptions of competitor sites in the appropriate section of the template.
How do I know if I've completed the brief correctly?
Carefully review each section of the brief to ensure all necessary information is included.
Can I make changes after submitting to my design partner?
If changes are needed, you can certainly communicate them directly to your design partner.
What should I prioritize when filling out the brief?
Focus on clarity and detail to help your design partner understand your vision and goals.
Where can I find more resources for website design?
Visit our website for additional guides and templates related to digital marketing and website development.